Arrays in JavaScript
Lets explore some basics of Arrays :
- Arrays allows us to store several pieces of data in one place.
- Arrays always starts and ends with a square brackets.
- Single piece of data inside the array is called as "Element".
- Every element in the array is separated with a comma.
- In Java script Arrays, we can have elements of different data types inside a single Array.
What is a nested array or multi-dimensional Array?
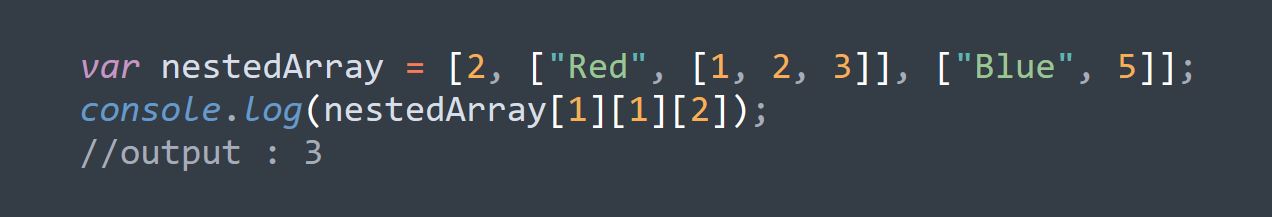
- When one of the elements in an Array is another Array, we call it nested or multi-dimensional array.
How to access elements in an array?
- We can use bracket notation to access specific element in an array. The array indexes starts from zero. So, to access the first element we have to provide 0 as the index.
- This is how we access an element in a multi-dimensional array.
- Elements in an array can be modified.
Lets explore some basic functions in Arrays :
- push function
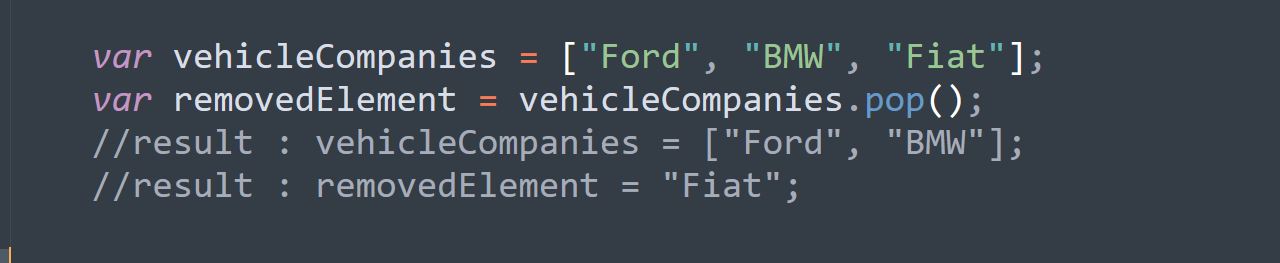
We can remove an item from an array with the pop function. It will remove the last element of the array and returns the element which is removed.
The shift function is very similar to the pop function. Bur it removes the first element of the
array instead of last element. It returns the element which has been removed.
The unshift function adds an element to the beginning of the array.
- shift function
The shift function is very similar to the pop function. Bur it removes the first element of the
array instead of last element. It returns the element which has been removed.
- unshift function
The unshift function adds an element to the beginning of the array.
Those are some basics of Arrays in JavaScript. Hope this helps you. :)










Comments
Post a Comment